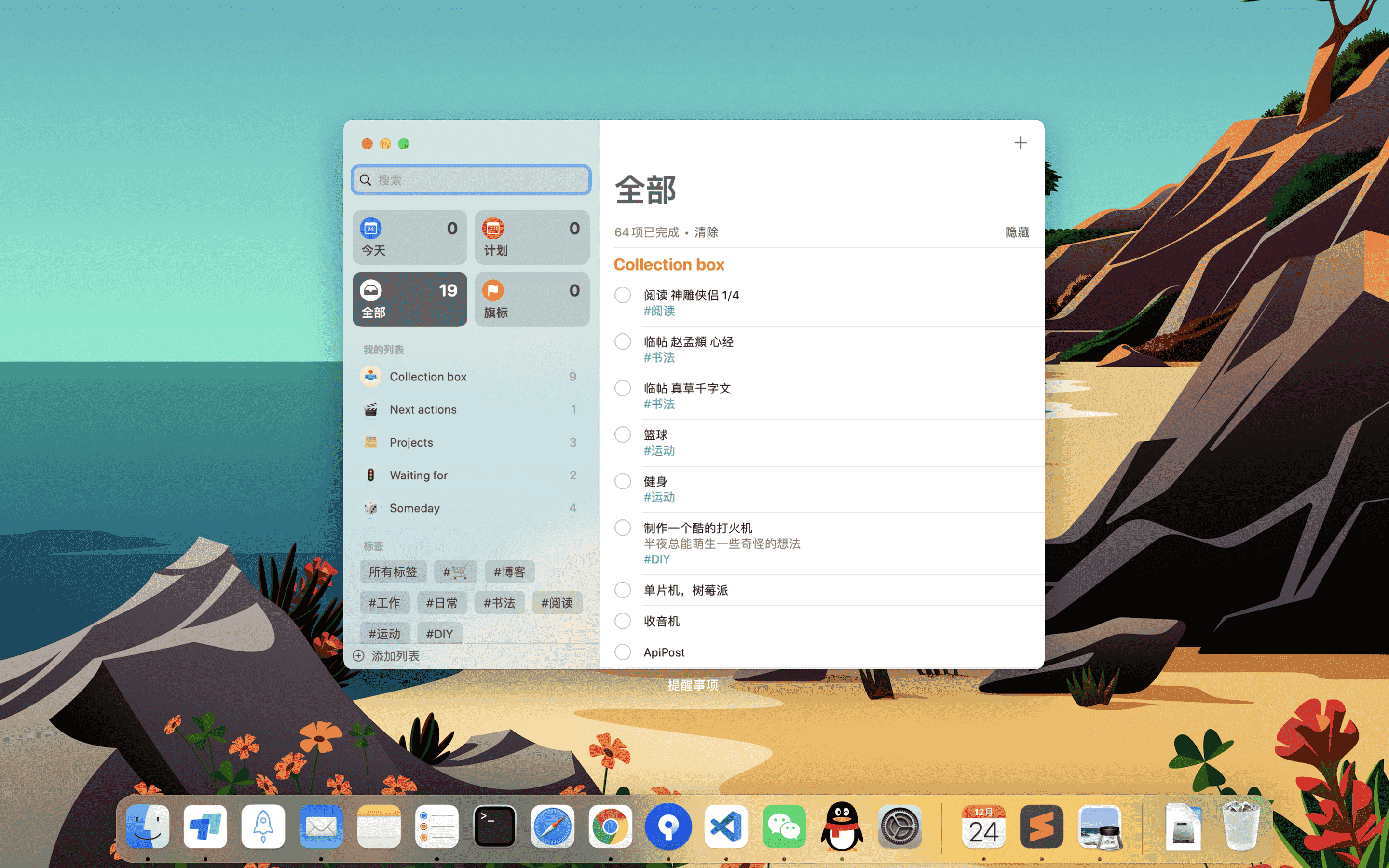
Getting Things Done for ios App Reminders and Github issues
Sublime 剪贴板图片粘贴插件 —— Markdown 必备
Hugo 添加知乎卡片式链接 Shortcodes
卡片式链接已整合到 FixIt 主题
回顧
之前在使用 hexo 的時候也有用到,模仿知乎卡片式链接
和之前的相比,優化之前是后加載,由 JS 在 瀏覽器處理,
使用 shortcodes 方式后,則是在 GO 構建頁面的時候處理,效能上會好很多。
和之前的相比,優化之前是后加載,由 JS 在 瀏覽器處理,
使用 shortcodes 方式后,則是在 GO 構建頁面的時候處理,效能上會好很多。
Hugo I18n 添加中文繁體翻譯
工作上一直常用繁體,最近臨帖也都寫的繁體,所以博客的語言也想換成繁體,但是 LoveIt 主題沒有支持中文繁體。就只好自己添加了。
Hugo 友情連結模板
過程
以前的 hexo 博客是自己寫的友鏈模板,換到 hugo 後想著在網上隨便找一個範本用著就好,然而並沒有自己想要的 layout, 幾乎都是使用 shortcodes 的,代碼風格有點問題且 shortcodes 作為友鏈添加的方式是真的麻煩。就只好自己寫羅。
Hugo 本地管理 Shell 腳本
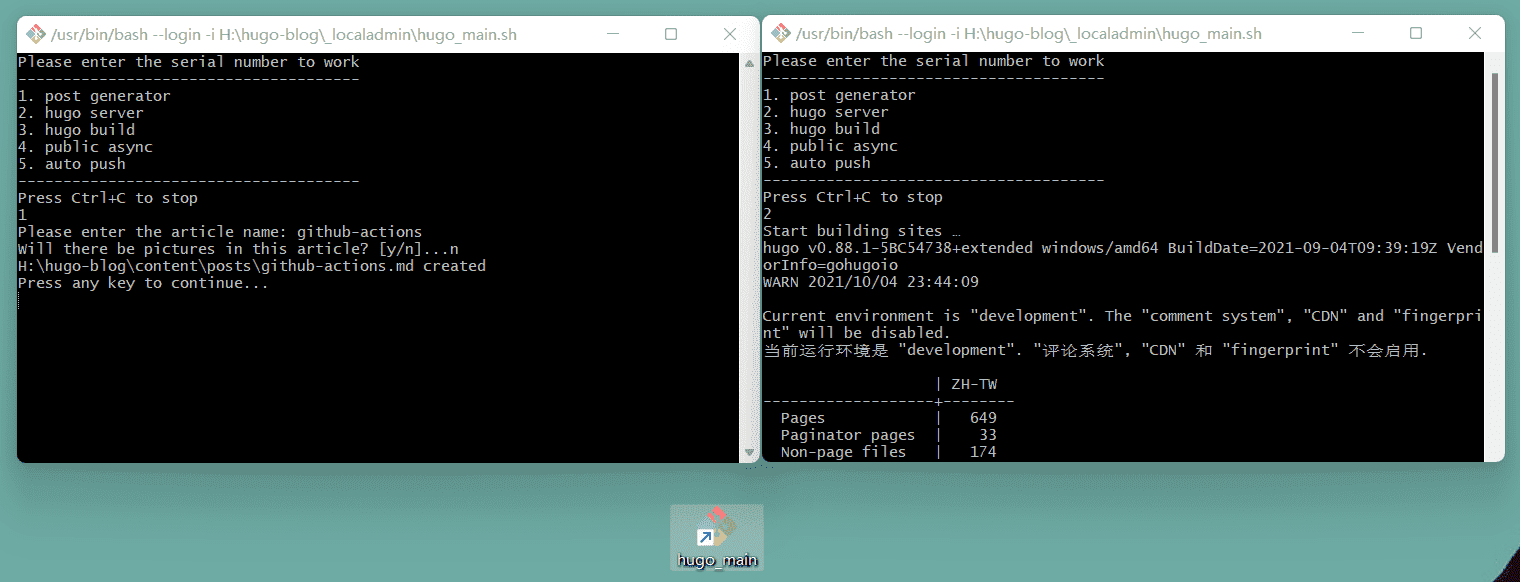
摘要
在使用 hugo 寫博客的過程中會使用到一些命令,包括 Git 的使用也會用到 Git 命令,但是這些命令我感覺知道就好,沒必要因輸入命令而增加寫博客和部署博客的額外工作。
自然要想辦法簡化這些過程,Git 還好有 SourceTree 等工具,Hugo 卻沒有,也懶得去網絡上找類似以前 hexo 有 hexo-admin 的插件可以讓大家在瀏覽器寫博客,因為我覺得這和靜態博客初衷背道而馳,於是我就折中方案,寫了一個滿足日常需求的 Shell 腳本,生成管理本地博客。
自然要想辦法簡化這些過程,Git 還好有 SourceTree 等工具,Hugo 卻沒有,也懶得去網絡上找類似以前 hexo 有 hexo-admin 的插件可以讓大家在瀏覽器寫博客,因為我覺得這和靜態博客初衷背道而馳,於是我就折中方案,寫了一個滿足日常需求的 Shell 腳本,生成管理本地博客。
Hugo 使用 GitHub Actions 部署到 GithHb Pages 和 腾讯云 cos 桶
解決痛點
Github Actions 真是靜態博客的福音,有了它 hugo, hexo 等博客構建過程可以丟給 Github 的服務器幫我們做了。
也就是説實現了在線寫靜態博客的需求。
也就是説實現了在線寫靜態博客的需求。
个人博客从 Hexo 迁移至 Hugo
电脑升级 win 11 后,分盘操作存在 bug, 然后又不小心把装代码的盘格式化了,虽然都有备份到 github, 但是当时为了省事,hexo Node 安装的很多以来插件都没有备份,现在又下载不到了,所以 hexo 博客没办法完整复原,另外,早就觉得基于 Node 的 hexo 实在有些臃肿,且博客内容多了以后部署太慢,就干脆乘机换了好了,经过一段时间寻找,最终选择了基于 Go 的 hugo, 记录一下迁移过程及待办事项。
less&sass&scss
Sass 和 Less 都屬於 CSS 前置處理器,CSS 前置處理器定義了一種新的語言,其基本思想是,用一種專門的程式設計語言,為 CSS 增加了一些程式設計的特性,將 CSS 作為目標生成檔,然後開發者就只要使用這種語言進行 CSS 的編碼工作。
轉化成通俗易懂的話來說就是 “用一種專門的程式設計語言,進行 Web 頁面樣式設計,再通過編譯器轉化為正常的 CSS 檔,以供專案使用”。